![]() If you are a user of NextGEN Gallery and NextGEN Plus or Pro then you have access to something very cool for social media. This little gem is called Font Awesome. It’s a font library hosted on the web (not your computer) which contains social media icons.
If you are a user of NextGEN Gallery and NextGEN Plus or Pro then you have access to something very cool for social media. This little gem is called Font Awesome. It’s a font library hosted on the web (not your computer) which contains social media icons.
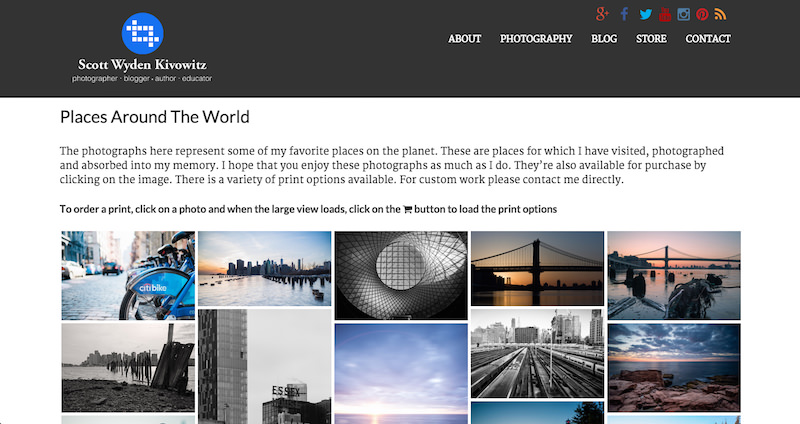
There’s a little trick that enables you to include Font Awesome icons as your social media follow feature on your website. More specifically, in a widget area. Take a look at my photography website and you’ll notice the icons in the header and footer.

A quick examplanation for how this works is as follows. With Font Awesome used on a website, you can include some basic HTML like and it will display a Facebook icon.
However, it will match your normal text styling. So if your text is 14px then the icon will be around the same size. It will also match the text color, so if it’s black then the font icon will be black.
But if you want to style your icons with colors and different sizes then it requires a little more work. Specifically, some CSS work.
The snippets below are exactly what I am using on my own website. You’re welcome to copy/paste and modify them to fit your own needs.
The HTML
Place this in a widget where you want the icons to display.
The CSS
Place this CSS in the Custom CSS area within the Photocrati “Theme Options” panel.
If you’d like to take this to new levels, check out the documentation and available icons from the Font Awesome website.
If you are a NextGEN Gallery user and not a Plus/Pro user then don’t worry. We built the Font Awesome script inside of NextGEN Gallery. You can take advantage of the feature by installing my NextGEN Font Awesome On plugin. All it does is enables the use of Font Awesome all the time, even without a galley on a page or Plus/Pro active.
If you are not using NextGEN Gallery then you can browse the WordPress directory for a Font Awesome plugin to use. If activate NextGEN Gallery while another Font Awesome plugin is active then NextGEN will utilize the Font Awesome script called by the other plugin. Nice, huh?


